
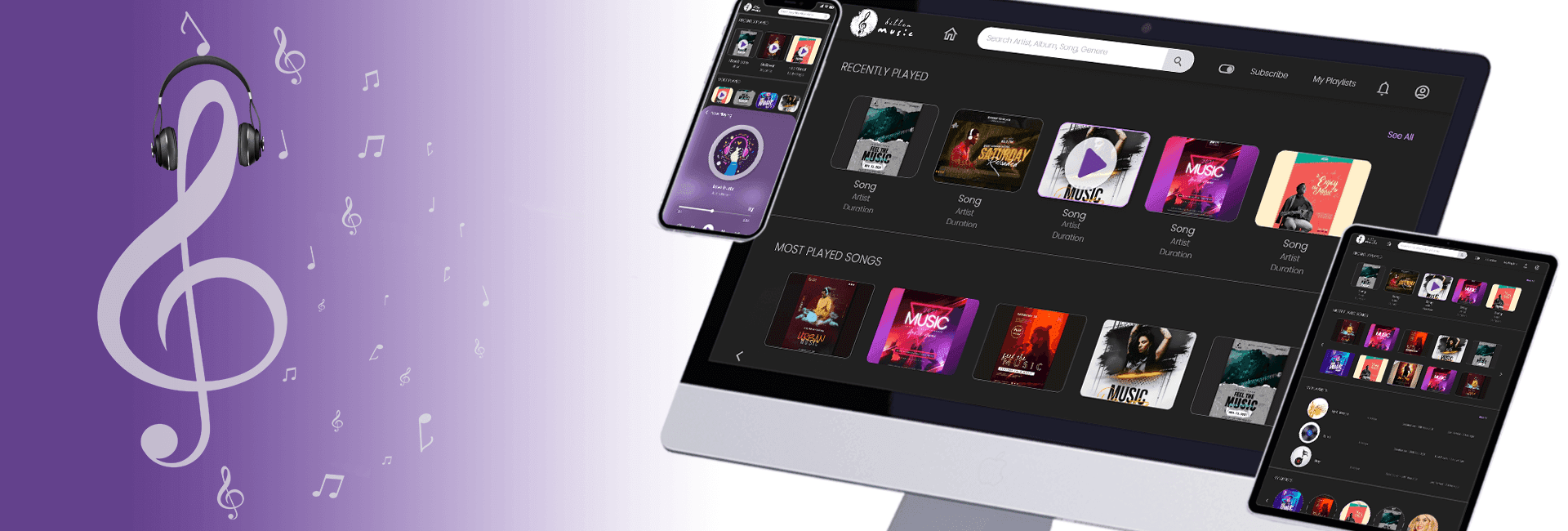
Bitten Music is a digital streaming provider where fans can connect with the Artists they love and support them in a way that no other platform does. There are two types of users – Subscribers and Artists.
To become a Bitten Music Subscriber, users have to register with the system can start following an Artist of choice for a nominal monthly charge (per Artist).
Artists also pays a monthly fee to host their music. The fee is calculated based on the number of followers the Artist has in that month.
“The joy of music should never be interrupted by a commercial.” ~ Leonard Bernstein
Problem Statement
The objective was to create a unique music streaming experience. Bitten Music’s USP is that it is an Artist-centric platform while most other streaming providers are user-centric. The challenge in designing the UI was therefore in being able to touch an Artist’s heart, with both simplicity and abstraction indulged at just the right levels.
As a music streaming app, we saw fierce competition. So, our biggest task was to make the app unique; one of its kind. Giving it an attractive unique UI would be our best prospect.
Being a canvas that would house images uploaded by users more than images intrinsic to the design, the foremost challenge we faced was in creating a design that would accommodate the dynamically uploaded images like Albums and Song representations, and Profile Pics, and still have a character of its own.
We resorted to targeting the Artist and User base alike, with a minimalistic theme and an attractive colour palette that would render a unique character to the user experience. We also thought of providing options of switching between a dark and light theme, hoping to please a larger audience.
Tool Used
Just as craftspeople look to keep their tools clean and sharp, we designers know exactly which tool to use depending on the scope and phase of the project.
Adobe XD, Figma and Sketch are innovative design tools that now cover all phases of design singularly. Adobe XD became our choice for this project as we have rich experience using its advanced features. The major advantage of using a single software through the entire design process is that we can move seamlessly from wireframes to prototypes without requiring another tool. With Adobe XD, we could convert our wireframes into low-fidelity prototypes in a matter of minutes.
Our Role
As a full-stack development team, we were responsible for all stages of development, right from Ideation to Design, and from Development to Testing & Deployment. The Design team worked closely with the development and testing team, covering the following tasks: Branding & UX/UI Design, User Research, Information Architecture, Prototyping, Usability Testing and HTML Conversion.

UX Research ensures that we design with the user in mind, which is key to creating a successful product. To put our design project into context, we had to do systematic user research. This helped us to understand our target users’ needs, attitudes, pain-points, and behaviours. From the data gathered during this phase, we were able to understand the following areas within the context of our app…
- who our users are
- what their needs are
- what they are looking to have
- how they do things currently
- how they would like to do them
User Analysis
Based on the research we moved onto creating User Personas that represented the 2 different user types of our app. This helped us design the product for these personas as realistic representations of our target audience.
We created user stories that helped us understand the app’s interactions from the user’s point of view.
And storyboarding helped us design how the user personas could interact with the user stories.
User Experience
Sketching: Teammates did some sketching to visualize their ideas on paper. These free hand sketches helped us visualize a broad range of design solutions through a few brainstorming sessions before deciding which one to go with.
Wireframing: The next step was creating wireframes to form the basic flow and structure of the application, including the key elements and how they would fit together. This formed the foundation for our mock-up and prototype. With a working prototype we showed the actual interaction experience… like simulating the product.
Testing: Once the design was usable, the in-house team evaluated it keeping the app’s functional requirement as a reference. The aim was:
- to assess it for usability
- to check whether all functionalities had been incorporated
Client Approval:
- We then sent the prototype for client approval and testing so that the look & feel and the flow could be fool-proofed by them.
User Interface
Now we had everything that a design specification needed. We used the atomic design methodology which is composed of five distinct stages working together to create Interface Design Systems in a more deliberate and hierarchical manner. The five stages of atomic design are:

- Atoms
- Molecules
- Organisms
- Templates
- Pages
 Keeping in mind that an element of music would be good to include in the logo design, we designed a few options as follows. (Note that the name of the app was still not decided and so we provided some suggestions as part of the logo design…
Keeping in mind that an element of music would be good to include in the logo design, we designed a few options as follows. (Note that the name of the app was still not decided and so we provided some suggestions as part of the logo design…
In cognisance with the client’s choice, the name Bitten Music was finalized for the app and they option 3 was selected from the above. But they wanted to go for a brighter color. So after some more feedback we rounded off on a shade of Purple to be the brand’s main colour along and based on that we created the following Style Guide for the UI which included containing typography, colour palette, etc…

Moving further in the design process, we created a basic UI kit (Atoms) for the app containing examples like typography, colour palette, icons, button styles, and design patterns. We then iterated over different layouts and built the visual designs based on the continuous feedback that we received from the client and the following theme was finalized…

Once we complete the Design, we did the static conversion of it using React Material UI Framework. Our design specification contained all the design assets required for developers to turn prototypes into a working product.
What did we learn?
- This project had 2 modules: Subscriber and Artist. The challenge was to figure out how and where we can place the SASS (SCSS) folder to manage styling both modules while doing HTML conversion.
- One challenge we overcame during user research was how to gain insight into users’ needs without being able to reach out to them directly. Empathy is a designer’s foremost strength. As we tried to be empathetic with the user’s pain points, we found ourselves much more effective in resolving the users’ problems in the best way.
- This project taught us how to maintain the codebase without code conflicts while working with several developers in parallel.
Synsoft Global has a team of developers based in India who work remotely on projects for clients in countries like the USA, UK, Germany, UAE. We have the experience and the talent that has helped many American businesses streamline their software development process and improve their overall efficiency by swiftly hiring resources from us in India.
Looking To Hire Dedicated UI UX Designer??
AUTHOR
Apurva and Shalini
Have a project in mind?
Let's Discuss!
Build stunning & premium web apps with our top-rated Development Team & Accomplish your Business Goals Lightning Fast.
Our Services
Featured Blogs

Top 7 Methods to Select the Best Features for Your MVP
28 February, 2024

Top Trends in Wearable App Development for 2024
12 February, 2024
Have a project in mind?
Let's Discuss!
Build stunning & premium web apps with our top-rated Development Team & Accomplish your Business Goals Lightning Fast.